Online-Shop erstellen (4/5): Usability & Design
Neben einer guten wirtschaftlichen Planung und einem durchdachten technischen Fundament kommt es bei Online-Shops natürlich auch maßgeblich auf die Darstellung der Inhalte und Produkte an. Anders als in realen Geschäften muss das Design eines Online-Shops ein Gefühl für das Produkt und das Geschäft, das es repräsentiert, vermitteln. Von der Farbgebung über die Benutzerführung und Bedienbarkeit (Usability) bis hin zur Darstellung der Produkte muss ein Online-Shop Vertrauen beim Kunden schaffen und ihn zum Kauf animieren. Der folgende Ratgeber zeigt einige wichtige Aspekte auf die sie bei der Planung ihres eigenen Online-Shops unbedingt achten sollten.
Direkter Link zur Usability und Design-Checkliste für Online-Shops.
Lesen Sie auch unsere anderen Ratgeber zum Erstellen eines eigenen Online-Shops:
- Das richtige Shopsystem und Hosting-Anbieter für ihren Online-Shop auswählen.
- Die wirtschaftliche Planung für ihren eigenen Online-Shop durchführen.
- Suchmaschinenoptimierung für Online-Shops
- Produktfotografie für Online-Shops
Personas und Use Cases
Als Qualitätsmerkmal bezieht sich die Usability auf die Methoden zur Verbesserung der Benutzerfreundlichkeit während des Entwurfsprozesses eines Web-Shops. Um herausfinden zu können, wie bedienfreundlich eine Plattform ist, sind Nutzer bzw. Zielgruppen von Nutzern erforderlich, auf deren Bedürfnisse sich z.B.: Online-Shop-Betreiber einstellen können und anhand deren Nutzerverhalten beobachtet werden kann, wie die Bedienbarkeit bestimmter Seiten für diese ist. Denn je genauer man die eigene Zielgruppe kennt, umso besser kann man sich als Shop-Betreiber positionieren und die Interessen der Besucher beantworten. Faktoren wie Altersklassen, Erfahrungen mit dem Internet, Uhrzeit des Besuchs etc. sind hierbei sehr entscheidend. Alle Faktoren, die im realen Leben eine Rolle spielen, sind auch im Internet relevant.
User-Zielgruppe am Beispiel von eines Feinkost-Online-Shops
Die Zielgruppe des oben genannten Cases zeichnet sich dadurch aus, dass nicht der Massenmarkt an Kunden bzw. Nutzern betroffen ist, sondern ein spezifischer Nutzerkreis. Dieser besteht zum Teil aus Menschen im Ruhestand bzw. Rentnern, jungen erwerbstätigen Erwachsenen im Alter zwischen 28 und 35 Jahren und erwerbstätigen Erwachsenen im Alter von 35-55 Jahren mit mittlerem bis gutem Einkommen. Die genannten Personen werden unter anderem als „Feinschmecker“, „Genießer“, „Gourmets“ und z.B. als „Weinliebhaber“ bezeichnet. Des Weiteren sind diese im besten Fall internetaffin und besitzen eine Neigung für das Onlineshopping, da der richtige Umgang mit dem Internet und mit dem Online-Shop gewährleistet werden sollte. Darüber hinaus sind die Kunden überdurchschnittlich qualitätsbewusst und für höhere Qualität auch bereit mehr zu bezahlen.
Personas
Personas stellen fiktive Personen dar, die typische Anwender einer Zielgruppe repräsentieren. Sie verdeutlichen wichtige Eigenschaften der Zielgruppe und helfen bei Design-Entscheidungen und produktbezogenen Entscheidungen in der Entwicklungsphase. Um während der gesamten Planung davon profitieren zu können, empfiehlt es sich, Personas bereits zu Beginn des Design-Prozesses (Entwurfs- bzw. Konzeptionsphase) zu erarbeiten und während der restlichen Entwicklung zu verwendenden. In der Regel sind vier bis fünf Personas ausreichend, die z.B. folgende Merkmale besitzen sollten: Realistischer Name, Foto, demographische Informationen (Alter, Familienstand…), Beruf, Ziele, Erwartungen und Bedürfnisse, Vorlieben, Abneigungen, Hobbys und eventuell ein aussagekräftiges Zitat mit wichtigem Aspekt. Diese Informationen sollten in reduzierter Form festgehalten werden. Besonders die erzählende Form ist wichtig, da Geschichten fesselnder und einprägsamer wahrgenommen werden als Stichpunkte.
Use Cases
Mit der Definition einer eigenen Zielgruppe und der Personas sind die „Use Cases“ unabdingbar. Ein „Use Case“ (auch Nutzungsszenario oder Interaktionsszenario) verdeutlicht beispielhaft die Durchführung einer Aufgabe durch einen Nutzer auf dem geplanten Online-Shop. Dadurch werden während der Entwicklung die möglichen Interaktionen mit der Website für alle Beteiligten verständlich definiert und die Kommunikation darüber erleichtert. Zudem helfen Use Cases dabei, Konzeption und Entwicklung an den Nutzerbedürfnissen auszurichten. Use Cases werden besonders im User Centered Design als Teil der Anforderungsanalyse konzipiert. Die Voraussetzung zur Vorbereitung von Use Cases bilden z.B. die Personas oder Beobachtungen der Fokusgruppen. Im Folgenden wird ein konkreter Use Case am Beispiel eines Feinkost-Ladens verdeutlicht.
Auswahl des geeignetsten Shopsystems
Die Vielfalt an Shopsystemen auf dem Online Markt ist enorm und bedarf einer genauen Überprüfung bzw. inwiefern bietet welches System die persönlich relevanteste Lösung? Kommt ein Open Source System wie OsCommerce in Frage, welches Programmierfertigkeiten und Fähigkeiten in Hinblick auf Datenbanken verlangt oder doch eine Komplettlösung wie Plentymarkets? Die Anforderungen an ein System sollten zu Beginn noch einmal in einzelne Komponenten zerlegt werden. Mit der Sorgfalt bei der Erstellung eines Anforderungskatalogs steigt und fällt die gesamte Qualität des Auswahlprozesses. Zur Erfassung bietet sich eine tabellarische Struktur an, in welcher die einzelnen Anforderungskriterien in Verbindung mit einer kurzen Erläuterung dargestellt werden. Darüber hinaus sollte jedes Kriterium mit einer Gewichtung unterteilt werden. Bzw. Muss-, Kann-, Soll-Kriterien. Da die Anforderungsdefinitionen je nach Standpunkt schwankt, sollten alle Beteiligten Gruppen ( u.a. Verantworltiche für die technische Umsetzung, Verantwortliche für die wirtschaftliche Planung und Online-Marketing, sowie natürlich der spätere Geschäftsführer) bei der Auswahl mit eingebunden werden, um eine spätere Akzeptanz zu gewährleisten. Im Folgenden Abschnitt wird nur ein Teilaspekt dessen gezeigt was als relevant zu beachten ist, nämlich die Sicht aus Usability & Design. Die anderen Sichtweisen können Sie in den anderen Teilen dieses mehrteiligen Ratgebers nachlesen.
Frontend- Funktionalitäten zur Darstellung der Produkte
In diesem Abschnitt werden Themen behandelt wie die Navigationsmöglichkeiten, automatische und manuelle Quer Verlinkungen, Such- und Vorschlagsfunktionen und zielgruppenspezifische Ansprache. Unter zielgruppenspezifischer Ansprache fällt unteranderem die Darbietung in mehreren Sprachen und inwiefern sich das Angebot an Endverbraucher oder Geschäftskunden oder beides richtet. Fernere Definitionen bieten auch noch Spielraum im Kontext zu Cross Selling. Sofern keine individuellen Templates, welche fundierte Erfahrungen mit Framworks und PHP unabdingbar machen als wichtig erachtet werden, ist es als relevant zu sehen die Auswahl an verschiedenen Templates und den damit verbunden Kosten in einem überschaubaren Rahmen zu halten. Dementsprechend ist es wichtig auf ein quelloffenes System zu achten.
Interaktive Frontendfunktionen
Hierbei handelt es sich um Funktionalitäten, welche es dem Besucher erlauben seine interaktive Shoppingtour individuell zu gestalten. Merkzettel oder Wunschlisten, automatische Benachrichtigungen oder die Individualisierung von Produkten.
Bestellvorgang
Hierbei sollte darauf geachtet werden, wie die einzelnen Schritte in den einzelnen Systemen hinsichtlich ihrer Abfolge geregelt sind. Es gilt bestimmte Fragen zu klären, u.a.:
– wie die Bestellung nach Durchführung durch den Nutzer weiterverarbeitet wird
– Ist ein Fulfillment- System vorhanden oder muss dieses noch angebunden werden
Kundenbindung
Um Kunden zu binden bzw. das Marketing zu unterstützen werden oftmals Gutscheinsysteme eingesetzt. Sofern gefordert, ist auf eine entsprechende Unterstützung im Shopsystem zu achten.
Backend
Hierbei sollten unter anderem die Anforderungen zur Bearbeitung des Produktkatalogs konkretisiert werden. Ebenso sollte die Bearbeitung von E-Mail und sonstigen Vorlagen sowie Bestätigungsmeldungen behandelt bzw. beachtet werden. Wie bereits im Bereich des Frontend erwähnt, sollte auch in dieser Thematik die Mehrsprachigkeit beachtet werden. Gerade im Backend finden sich im Open-Source Bereich immer noch rein englischsprachige Interfaces. Im Frontend geht es ehr um die Frage, inwieweit das System es erlaubt, mehrere Sprachversionen eines Produktes zu pflegen und wie sich diese in Bezug auf ihre Attribute unterscheiden. Letzten Endes ist es im Kontext Sprache wichtig zu wissen inwieweit der Shop in mehreren Ländern verfügbar sein soll.
Schnittstellen
Schnittstellen erhalten auch aus Aspekten der Usability & Design einen hohen Stellenwert. Dies liegt insbesondere daran, dass mit einer Vielzahl spezialisierter Systeme zur Abwicklung der verschiedenen Aufgaben kommuniziert wird. Es gilt auf eine Flexibilität und der Verwendung offener Standards zu achten. Ist der Anforderungskatalog erstellt, sollte dieser für die in Frage kommenden Systeme ausgewertet werden. Hierbei sollte in erster Linie die Zahl der betrachteten Systeme zuerst anhand prominenter Muss- Kriterien reduziert werden, um eine überschaubare Anzahl von Systemen zu erhalten.
Erwartungskonformität
Beim Aufbau eines Shops empfiehlt es sich gewisse Konventionen einzuhalten. Die Funktionsweise des Shops muss den Erwartungen der Nutzer entsprechen, um diesen das Erreichen von Zielen auf einfachem und direktem Weg zu ermöglichen. Es gilt den Nutzern keine Hürden beim Kaufprozess in den Weg zu stellen, so dass diese mit Spaß und Leichtigkeit effizient zum Ziel gelangen. Demnach sollten beispielsweise Links als „anklickbar“ dargestellt werden, das Logo links oben verlinkt gleichzeitig auf die Startseite oder auch die Platzierung der Produkte entspricht gängigen Umsetzungen in Shops.
Informationsarchitektur für Online-Shops
Die Informationsarchitektur gestaltet sich als grundlegendes Element, um eine für Maschinen intuitive Struktur der Inhalte zu schaffen. Somit können Suchmaschinen die gefundenen Inhalte besser im gesamten Angebot der Webseite einordnen und auch ihrer Relevanz nach zuordnen. Weitaus wichtiger ist die Informationsarchitektur jedoch für den Nutzer der Webseite. Eine nutzerfreundliche Informationsarchitektur erzeugt bereits nach wenigen Sekunden Besuchszeit eine Relevanz durch passende Kategorie-Titel in der Sprache der Nutzer und ermöglicht diesem eine bestmögliche und erwartungskonforme Orientierung auf der Seite. Dadurch kann die Absprungrate von Nutzern maßgeblich beeinflusst und der Erfolg langfristig gesteigert werden.
Die Navigation
Die Navigation ist für den Nutzer ein erster Anhaltspunkt um sich auf der Seite zu orientieren und sich über das Angebot bzw. das Ziel des Shops zu informieren. Mithilfe der Breadcrumb-, sowie die Hauptnavigation kann sich der Nutzer durch das Shopangebot klicken. Denn ist eine optimale Informationsarchitektur umgesetzt, weiß der Nutzer zu jeder Zeit wo er sich befindet und vor allem wo er von dieser Stelle aus hingehen kann.
Folglich muss die Navigation möglichst prägnant und nutzerspezifisch formuliert werden. Es empfiehlt sich in der ersten Haupt-Navigationsebene nicht mehr als sieben (+/-2) Elemente zu platzieren, da das menschliche Gehirn nachweislich nur sieben Informationen im Kurzzeitgedächtnis behalten kann. Des Weiteren navigieren Nutzer lieber in flachen und breiten Strukturen als in sehr tiefen Navigationsebenen. Eine Überprüfung der Informationsarchitektur auf die 3-Klick-Pfade ist an dieser Stelle unabdingbar und sollte nicht außer Acht gelassen werden. Demnach sollen Nutzern innerhalb von 3 Klicks die Produkte bzw. Inhalte zugänglich gemacht werden. In Anbetracht dessen bietet es sich an, eine horizontal ausgerichtete Navigation zu entwickeln, bei der sich bei Mouseover einer Kategorie automatisch ein Dropdown Menü mit den jeweiligen Unterkategorien öffnet. Um dem Nutzer eine noch bessere Orientierung zu ermöglichen, empfiehlt es sich eine zweite horizontale Navigationsebene zu implementieren, welche sich an die gewählte Oberkategorie anpasst.
Neben den klassischen Navigationselementen sollte der Nutzer auch die Möglichkeit haben über Filterfunktionen zu navigieren. Das faceted-search Schema hat sich besonders in Shops als effektiv herausgestellt. Nutzer haben durch das Setzen von Filtern die Möglichkeit ihre Ergebnismenge auf eine speziell gewünschte Menge einzuschränken. Der Filter wird erwartungskonform links und vertikal platziert. Um den Nutzer nicht zu überfordern, gilt es nicht zu viele Filterkriterien einzubauen und diese bewusst anzuordnen. Zudem empfiehlt es sich kategorienspezifische Filter einzusetzen.
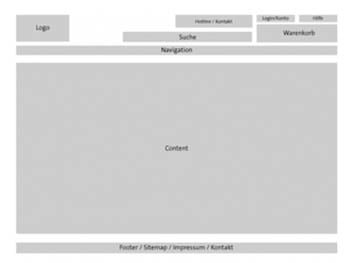
Wireframes
Um benutzerfreundliche Seitentypen zu gestalten empfiehlt es sich mit sogenannten Wireframes oder Mock-Ups Grundgerüste der verschiedenen Shopseiten zu bauen. Auch hier gilt es vorherrschende Konventionen umzusetzen, dem Shop aber trotzdem eine persönliche Komponente zu verleihen, um bei den Nutzern einen Wiedererkennungswert zu schaffen und sich von der Konkurrenz abzuheben. Diese statischen Wireframes werden dann im späteren Designprozess umgesetzt. Um ein ansprechendes Design zu verwirklichen, müssen die Seiten attraktiv gestaltet werden getreu dem Motto „Weniger ist mehr“.
Die Startseite fungiert als Repräsentant des Shops. Auf dieser bekommt der Nutzer einen Überblick über die Inhalte und aktuelle Aktionen des Shops. Zusätzlich werden durch die Platzierung von Trustelementen und ausdrucksvollen Teasern Vertrauen und Interesse geweckt. Ein Trustelement könnte beispielsweise eine fiktive Person sein, die eine Maskottchen-Funktion einnimmt. Diese Person muss natürlich zum Shop passen, vertrauenswürdig sein und sympathisch. Durch Trustelemente wird der Wiedererkennungswert gestärkt und man hebt sich von anderen unpersönlichen Online-Shops ab.
Besonderer Beachtung bedarf es der Gestaltung der Kategorieseiten, da man davon ausgehen muss, dass diese oft als Landingpage für organischen, bezahlten, Display oder Traffic aus anderen Kanälen fungieren. Nutzer die also von einem Marketing-Kanal im Shop landen, müssen auf jeder Einstiegsseite möglichst optimal informiert und angesprochen werden, damit sie konvertieren. Die Kategorieseiten erster und zweiter Rangordnung eröffnen mit einem großen ansprechenden Bild und einem einleitenden Text, der den Nutzer über die Besonderheiten und Einzigartigkeiten der Produkte informiert. Darunter werden die Unterkategorien angeteasert und die Topseller in einem Produktslider dargestellt. Die dritten Kategorien sind als reine Produktlisten deklariert.
Auf der Produktdetailseite entscheidet sich, ob der Nutzer einen Kaufvorgang beginnt oder nicht. Dementsprechend ist es ratsam, das Produkt so ansprechend wie möglich zu präsentieren und dem Nutzer die Chance zu geben, sich ausführliche Informationen einzuholen. Ein Produktbild mit der Option zur Vergrößerung und umfassende Informationen über Merkmale des Produkts, Preis und Lagerbestand stehen im Mittelpunkt der Seite. In der Annahme, dass es einen Schnellkäufer und einen Käufer gibt, der sich vorher umfassend informieren möchte, bietet die Produktdetailseite im oberen Bereich der Produktpräsentation eine Auflistung der wichtigsten Fakten zu dem Produkt mit der Option das Produkt sofort in den Warenkorb zu legen. Um eine ausführliche Beschreibung des Produkts zu lesen muss der Nutzer ein wenig runter scrollen. Auch an dieser Stelle ist der Warenkorb-Button platziert, um einen Call-To-Action zu erreichen. Dieser spricht zu dem jeweiligen Produkt eine weitere Kaufempfehlung aus, um den Nutzer zu weiteren Käufen zu animieren (Smart/Cross-Selling).
Allgemein sind die Seiten eher minimalistisch mit ansprechenden Produktbildern und viel Weißraum gestaltet um eine gewisse Leichtigkeit zu verleihen. Es hat sich herausgestellt, dass Bilder in ihrer Klickattraktivität sehr beliebt sind und den Nutzer in besonderer Weise zum kaufen animieren. Die einheitliche Durchsetzung des Farbkonzepts und vor allem von klaren Farbkontrasten sind zusätzliche Stimuli, die zu einer Aktion animieren.
User Experience (UX) und Joy of Use
Die Basis einer guten User Experience bildet die konstruktive Benutzbarkeit des Shops. Weitere emotionale und ästhetische Aspekte, sowie ein kontinuierlich durchgeführtes Branding führen zu einem positiven Gefühlserlebnis und rufen beim Nutzer Vertrauen hervor. Die Usability kann an dieser Stelle durch das Vermitteln von Vertrauen und Sicherheit als Vorbereiter für eine erfolgreiche Konversionsrate verstanden werden.
Alleinstellungsmerkmale (USP- Unique Selling Point)
Alleinstellungsmerkmale sind die Grundvoraussetzung für langfristigen Erfolg. Wichtig beim finden von Alleinstellungsmerkmalen ist nicht die Frage was man tatsächlich im Stande ist zu leisten sondern worin man sich als Experte positioniert und somit von anderen differenziert. Dabei gilt es zu klären welche Leistungen und Angebote Nutzer mit dem eigenen Namen in Verbindung bringen sollen. Als Einzelkämpfer sollte man sich zu Beginn nicht mit den ganz Großen messen. Es gilt sich lediglich gegen andere Einzelkämpfer zu behaupten.
Zusätzlich könnten die folgenden Aspekte als Alleinstellungsmerkmale dienen:
• Geschenkarten: Karten mit individuellen Wert, mit denen der Beschenkte beliebige Artikel aus dem Shop kaufen kann
• Abo-Funktion: Nutzer können sich einzelne oder mehrere Artikel dauerhaft abonnieren
• Geschenkverpackung: je nach Anlass mit passender Karte mit persönlicher Widmung
• Probepaket: Paket enthält eine Anzahl von kleinen Kostproben. Dient zur Gewinnung von Neukunden und würde dazu frühen, dass Nutzer zunächst die Proben testen. Falls diese überzeugen würden diese Nutzer aber auch die regulären Größen bestellen.
Trust-Element
Das Vertrauen der Kunden in die Leistungen ist im offline Geschäft genauso wichtig wie im Online-Shop. Im Internet sollte versucht werden dies durch Elemente wie Gütesiegel oder Zertifizierungen zu unterstützen. Für die Neukundengewinnung ist es ein nicht zu unterschätzender Vorteil, wenn die Nutzer sehen, dass hinter einem Online-Shop ein reales Geschäft mit einer Adresse und tatsächlichen Personen steckt. Dies gilt natürlich nur, wenn solch eine persönliche Note durch eine reale oder fiktive Person angestrebt ist.
Die Gestaltung des Checkout-Prozesses
Für einen erfolgreichen Online-Shop ist ein nach Usability-Grundsätzen entwickelter Checkout-Prozess beim Einkauf von sehr hoher Bedeutung. Die Thematik ist auf Grund aktueller Studienergebnisse, die von einer 36%igen Kaufabbruchrate während des Checkout-Prozesses ausgehen, von so großer Wichtigkeit.
Einkaufen ohne Registrierung:
Shopsysteme wie beispielsweise Shopware ermöglichen Bestellungen ohne das vorherige Anlegen eines Kunden-Kontos. Ein optionaler Gast-Checkout bietet die Möglichkeit, auch die Kunden zu einem möglichen Einkauf bewegen zu können, die ihre persönlichen Daten nur ungern in ein für sie fremdes System eintragen. Da der Anteil dieser Nutzer laut Online-Studien bei rund 26% liegt, sollte die Überlegung getroffen werden, dieses Feature zu nutzen, um nicht ¼ der potentiellen Käufer bereits vor der eigentlichen Herausforderung des Checkout-Prozesses von einem Kauf abzuhalten. Nach einem erfolgreichen Einkauf kann im Anschluss an die Zahlung erneut auf die Möglichkeit zur Registrierung, mit expliziter Erläuterung potentieller Vorteile, hingewiesen werden.
Dem Nutzer die Kontrolle überlassen:
Um dem Nutzer zu jedem Zeitpunkt die volle Kontrolle über den Einkaufprozess zu suggerieren, sollten so wenige voreingestellte Felder wie nötig im Bestellprozess benutzt werden. Das Abonnieren eines potentiellen Newsletters mit z.B. aktuellen Produktneuheiten sollte dabei ebenfalls optional sein wie auch das Akzeptieren der AGBs. Die Auswahlhäkchen sollten daher nicht per Default ausgewählt werden, um beim Nutzer nicht das Gefühl der Bevormundung hervorzurufen.
Prozess-Indikatoren anzeigen:
Damit der Nutzer sich während des Kaufprozesses zu jedem Zeitpunkt orientieren kann, in welchem Schritt des Kaufprozesses er sich befindet, helfen Prozessindikatoren weiter. Eine einfache Gliederung, wie sie bereits mit den 3 Schritten „Warenkorb“, „Ihre Adresse“ und „Prüfen und bestellen“ im Shop integriert sein kann, hilft dem Nutzer dabei weiter, den gesamten Kaufprozess überblicken zu können und somit mit einem sicheren Gefühl einkaufen zu können.
Kostentransparenz gewährleisten:
Laut den Ergebnissen einer britischen Umfrage ist der meistgenannte Grund für den Abbruch eines eigentlich geplanten Online-Kaufs das Auftauchen unerwarteter bzw. versteckter Kosten am Ende des Checkout-Prozesses.
Für den Aufbau eines optimierten Checkout-Prozess bedeutet dies, dass es extrem wichtig ist, dem Nutzer zu jedem Zeitpunkt einen ehrlichen Blick auf die zu erwartenden Kosten zu gewährleisten. Versandkosten dürfen nicht verschwiegen werden, um den Nutzer dazu zu bewegen, vermeintlich billige Ware in den Warenkorb zu legen, stattdessen sollte es ihm ermöglicht werden, bereits im Warenkorb den vollen Endpreis samt Versandkosten und weiteren potentiell anfallenden Kosten überprüfen zu können. Durch eine faire Preispolitik werden hierbei unangenehme Überraschungen für den Kunden vermieden und im Gegenzug Glaubwürdigkeit suggeriert.
Ablenkungen vermeiden & Vertrauen demonstrieren:
Der Checkout-Prozess sollte möglichst frei von Ablenkungen sein, da sich der Nutzer bereits für die Produkte seiner Wahl entschieden und zum Kauf dieser angeleitet werden soll. Störend sind in diesem Zusammenhang Elemente wie das Cross-Selling, weswegen der Checkout-Prozess möglichst ohne diese auskommen sollte, wie es bereits im Shop angelegt ist. Um noch weitere Ablenkungen und Kaufabbrüche zu vermeiden, könnte es für zukünftige Gruppen interessant sein, sogar die horizontale Navigation aus dem Checkout-Prozess zu entfernen, damit sich der Nutzer nur auf diesen fokussieren kann.
Ebenso besteht während des Checkout-Prozesses erneut die Chance, die Vertrauenswürdigkeit des Shops durch das Einblenden von Zertifikate und Prüfsiegel zu untermauern. Um diesen Punkt noch weiter zu verstärken, ist zudem das Einblenden der unterschiedlichen zahlungsarten sowie der unterschiedlichen Versandpartner denkbar, um dem Nutzer mit vertrauensstiftenden Logos und Elementen zu begegnen und somit sein Vertrauen zu gewinnen.
Fazit
Durch einen gezielten User-Centered Design Prozess sollte ein Online Shop entstehen, der durch eine intuitive Bedienung, sowie optischer und funktionaler Erwartungskonformität überzeugt. Durch die persönlich gestalteten Elemente wird Vertrauen und Glaubwürdigkeit beim Nutzer erzeugt. Die ansprechende Gestaltung der verschiedenen Shopseiten mit wenigen aber sehr aussagekräftigen Elementen in Verbindung mit viel Weißraum bieten zusätzlich vielfältige Navigationsmöglichkeiten und ein positives Nutzungserlebnis des Online-Shops. Mit Hilfe einer effektiv umgesetzten Informationsarchitektur hat der Nutzer zu jeder Zeit einen Orientierungspunkt und weiß über seine Navigationsmöglichkeiten Bescheid. Die Navigation so gewählt werden, dass diese in Anbetracht zukünftiger Umsetzungen, wie z.B. Social-Media Aktivitäten, erweitert werden kann.
Schauen Sie sich auch die vollständige Checkliste zum Erstellen eines eigenen Online-Shops an und lesen Sie die weiteren Ratgeber zu den anderen Aspekten.




Pingback: Eigenen Online-Shop erstellen 1/5: Shop-System & Hosting
Pingback: Eigenen Online-Shop erstellen 2/5: Wirtschaftliche Planung
Pingback: Eigenen Online-Shop erstellen 5/5: Produktfotografie
Pingback: Checkliste zum Erstellen eines eigenen Online-Shops